本文共 3678 字,大约阅读时间需要 12 分钟。
这一篇,给大家介绍一下ImageView控件的使用,ImageView主要是用来显示图片,可以对图片进行放大、缩小、旋转的功能。
android:sacleType属性指定ImageVIew控件显示图片的方式,例如:center表示图像以不缩放的方式显示在ImageView控件的中心,如果设置为fitCenter,表示图像按照比例缩放至合适的位置,并在ImageView控件的中心。
首先我们开发一个简单的案例,实现图片的放大缩小和旋转:
先看看实现的效果:
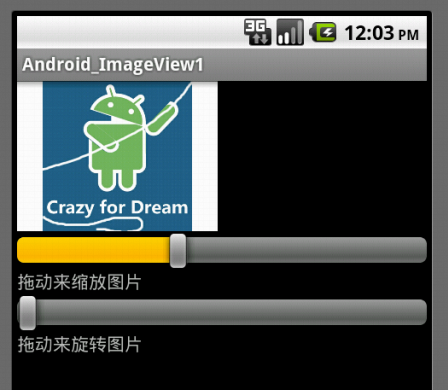
缩放截图1:

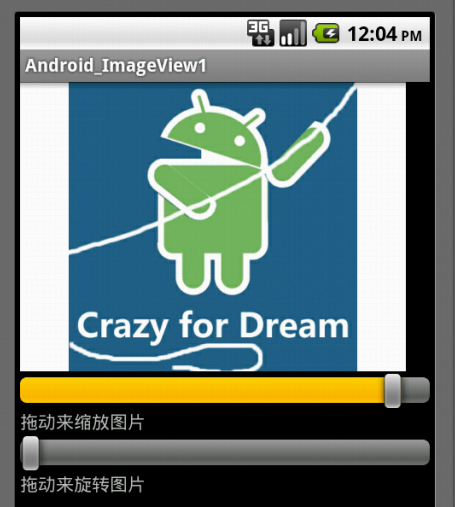
缩放截图2:

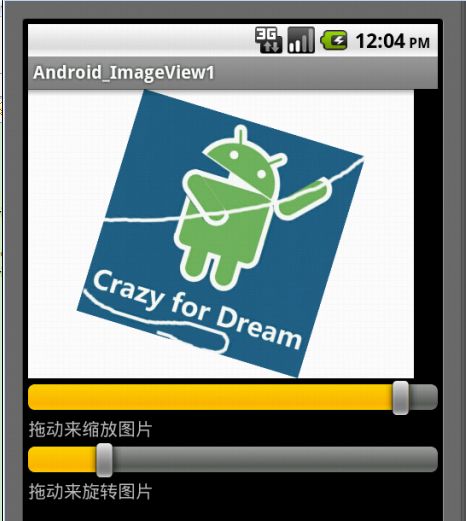
旋转截图1:

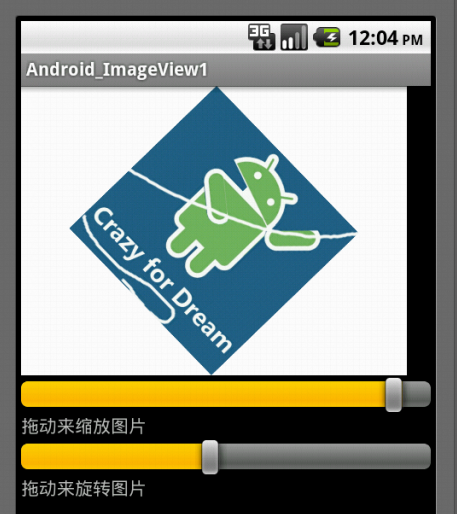
旋转截图2:

在实现图片的缩放和旋转时,我们都需要用到android.graphics.Matrix这个类,对于Matrix在API中的介绍如下:
Class Overview
The Matrix class holds a 3x3 matrix for transforming coordinates. Matrix does not have a constructor, so it must be explicitly initialized using either reset() - to construct an identity matrix, or one of the set..() functions (e.g. setTranslate, setRotate, etc.).
本实例中使用到android.graphics.Matrix的 setRotate方法来设置旋转角度,以下是API中的该方法介绍:
void setRotate(float degrees, float px, float py)
Set the matrix to rotate by the specified number of degrees, with a pivot point at (px, py).
源代码:
MainActivity.java
[html] view plaincopyprint?
package com.imageview.activity;
import com.imageview.activity.R;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Matrix;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
public class MainActivity extends Activity implements OnSeekBarChangeListener {
private int minWidth = 80;
private ImageView imageView;
private SeekBar seekBar1;
private SeekBar seekBar2;
private Matrix matrix = new Matrix();
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imageView = (ImageView) findViewById(R.id.imageview1);
seekBar1 = (SeekBar) findViewById(R.id.seekbar1);
seekBar2 = (SeekBar) findViewById(R.id.seekbar2);
seekBar1.setOnSeekBarChangeListener(this);
seekBar2.setOnSeekBarChangeListener(this);
// 定义一个DisplayMetrics对象,用来显示旋转的图像
DisplayMetrics dm = new DisplayMetrics();
// 根据手机屏幕大小来缩放
getWindowManager().getDefaultDisplay().getMetrics(dm);
seekBar1.setMax(dm.widthPixels - minWidth);
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,boolean fromUser) {
switch (seekBar.getId()) {
case R.id.seekbar1:
int newWidth = progress + minWidth;
int newHeight = (int) (newWidth * 3 / 4);
imageView.setLayoutParams(new LinearLayout.LayoutParams(newWidth,newHeight));
break;
case R.id.seekbar2:
Bitmap bitmap = ((BitmapDrawable) getResources().getDrawable(R.drawable.pic)).getBitmap();
// 设置旋转角度
matrix.setRotate(progress);
// 重新绘制Bitmap
bitmap = Bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(),bitmap.getHeight(), matrix, true);
imageView.setImageBitmap(bitmap);
break;
}
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
}
布局文件main.xml
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
android:layout_width="200dp"
android:layout_height="150dp"
android:scaleType="fitCenter"
android:background="#FFFFFF"
android:src="@drawable/pic"
android:id="@+id/imageview1"/>
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:max="100"
android:id="@+id/seekbar1"/>
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="拖动来缩放图片" />
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:max="100"
android:id="@+id/seekbar2"/>
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="拖动来旋转图片" />
最后说明一点,要在ImageView中显示的图片进行旋转,请选择一张符合Matrix的3*3矩阵的图片,否则在旋转过程中超过屏幕宽度会引起报错,本例中选取的是一张正方形的图片,如果是长方形的建议做一下代码逻辑判断处理。
以上就是关于Matrix的实现效果,希望对大家的学习有所帮助。
转载地址:http://bcnzx.baihongyu.com/